하루종일 디스플레이를 보고 있는데 그중 대부분의 시간에는 글을 읽는다. 당연히 선명하고 잘 보이는 글자가 어떤 글자인지 고민하게 된다. e-ink, LCD, AMOLED 와 같은 디스플레이 장비별 차이점과 해상도(ppi) 에서 오는 차이점 밝기와 대비(Contrast Ratio) 에서 오는 차이점 등등 수많은 것들을 생각하게 된다. 사실은 LCD나 OLED도 sub pixel 하나의 개구율은 한자리 퍼센트를 차지할정도로 작기도 하다. 멀리서 보니까 그냥 대충 보이게 되는거다. 이런점을 생각하면 아날로그의 종이가 가장 좋은데 그건 너무 정적이고 순식간에 변하는 많은 정보를 보기 위해서는 디스플레이가 필수 불가결이 아닐까 싶다.
화면에 가득 찬 글을 읽다 보면 눈이 피로해지고 그리고 가장 먼저 느끼는건 글씨가 흐리게 보이는거다. 강렬하게 선명했으면 좋겠는데 왜 그렇게 안될까? 예전에 저해상도 모니터를 쓸때인 dos 와 pc통신에서는 글자가 아주 선명했는데 말이다. 그건 예전에는 비트맵 폰트를 써서 해당 폰트 사이즈에 맞는 글자 모양을 미리 만들어 놨기 때문에 가능했다. 최근에는 폰트 사이즈 조절이 가능한 .ttf 나 .otf 폰트 파일을 많이 사용하는데 다시 말해서 사이즈 조절을 해도 예쁘게 보이도록 폰트 렌더링(rendering, 레스터화) 방법이 사용되야 한다.
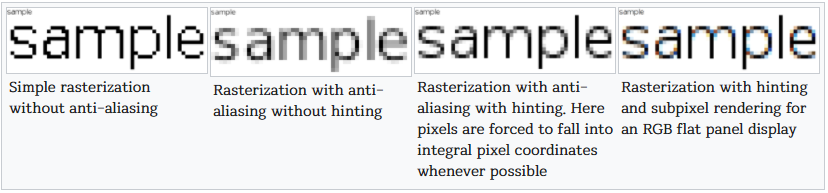
주변을 부드럽게 처리해주는 안티알라이싱(antialiasing, gray sclae)과 글이 가독성있게 보이도록 정보를 따로 넣어주는 힌팅(hinting) 이 사용된다. 추가로 윈도우에서는 LCD subpixel 단위로 rendering을 해주는 클리어 타입(clear type)이란 기술도 있다. 최근 윈도우는 클리어 타입에 상하방향 antialiasing을 추가한 direct write다이렉트 라이트를 쓰고 있다.

가독성이 가장 좋은건 어떤 글자일까? 당연히 가장 좌측의 글이다. 안티얼라이싱이나 클리어타입을 사용하면 오히려 글씨가 더 흐릿하게 보인다. 다만 문제는 너무 작은 글자는 저해상도 모니터에서 표현조차 제대로 되지 않을거고 일부 곡선이나 삐침들은 표현이 안되버리기도 한다. 동시에 글씨가 너무 못생기게 생겼다. 그래서 일반적인 환경에서는 폰트가 작은 글을 표현하기 위해서는 힌팅이 잘 된 폰트를 사용해야 한다. 한글 기준으로 힌팅 정보가 제대로 들어간 폰트는 나눔 고딕, 나눔 고딕이 가장 유명하다. 이녀석들은 심지어 클리어타입 / 다이렉트 라이트 에도 최적화 되어 있다.
이론적인건 둘째치고 그냥 윈도우와 맥 화면을 봤을 때 어디가 더 좋아 보이는가?
최근 맥은 레티나 디스플레이(300ppi 이상)을 지향하면서 초 고해상도다. 이런 경우에는 힌팅이 들어간 grayscale 이면 충분하다. 오히려 클리어타입과 같이 불필요하게 R,G,B 서브픽셀을 활용하지 않아서 번져 보이지 않는다. 글자가 정말 미려하고 아름답게 보인다. 그럼 가독성은? 인터넷을 뒤져보면 맥과 같은 방식으로 렌더링 하면 가독성이 좋아진다고 맥타입 어플을 설치하고 사용하는 사람들이 많은데 사실은 잘 이해가 안된다. 작은 글자에서는 글자가 깨져서 보이는 것보다 나을테지만 큰 글자에서는 당연히 까만색 / 흰색으로 쨍 하게 구분하는게 잘 읽히는거 아닌가? 어쩌다 이런 미신이 퍼졌는지 이해가 안된다. 가독성에 민감한 전자책 eink device 에서도 안티얼라이싱이 먹으면 뿌옅게 보여서 디스플레이 대조(Contrast ration)를 조절해서 최대한 쨍하게 만들어서 쓰고 있는데 말이다. 물론 대부분 200~300ppi 고해상도다.
그럼 윈도우는 어떨까? 동일하게 레티나급 (300ppi) 이상이면 고해상도로 셋팅해서 쓰면 동일하게 잘 보일텐데 문제는 윈도우는 무조건 클리어타입이 기본 셋팅이다. 클리어타입을 끄고 그레이 스케일 렌더링을 켤 수도 있으나 이경우에 작은 사이즈의 폰트는 제대로 렌더링 되지 않는다. 시작화면에 앱 이름들이나 제목창의 이름들이 영판 못생기게 나온다. 내가 사용하는 크롬은 어떨까? 윈도우에서 클리어타입을 끄면 알아서 그레이 스케일 렌더링을 진행한다. 하지만 클리어타입을 켜면 무조건 클리어 타입 렌더링을 한다. 웹서핑에서는 충분히 큰 글자로 보기 때문에 그레이 스케일 렌더링을 하고 싶은데 아쉽다. 아래 글자중 어느게 더 보기 좋은가? 난 오른쪽인데..

이게 또 신기한건 엣지는 grayscale 렌더링을 쓰고 있다. 알수 없는 윈도우의 세계다. 어쨋거나 다른 화면들이 처참해지는걸 포기할 수 없으니 클리어 타입 최적화를 해야한다.
윈도우 시작에서 cleartype 텍스트 조정을 통해서 최적화를 해본다.
그리고 아래 BetterClearTypeTuner 라는 프로그램도 사용해본다. 해당 프로그램은 claertype 적용 시 감마 레벨을 조절해서 선명도를 바꿀 수 있다. 지금 어플 버전에서는 영어만 확인 가능해서 조금 아쉽지만 그런대로 사용해본다.
https://github.com/bp2008/BetterClearTypeTuner/releases

자세한 힌팅에 대한 이야기는 아래 글이 보기 좋다.
https://linegap.tistory.com/18
한글 최초의 힌팅 폰트, 맑은고딕을 말한다-5
힌팅의 종류 힌팅에는 기계적인 계산을 통한 오토힌팅 및 수작업을 통한 매뉴얼 힌팅의 2가지가 있습니다. 오토힌팅 폰트 제작 프로그램에서 미리 정해놓은 알고리즘 및 문자세트에 맞는 힌팅 �
linegap.tistory.com
몇일간의 삽질은 일단 여기까지...
아무래도 firefox 로 갈아타야 할까 싶다.
'서버와 홈디바이스 > 윈도우 팁' 카테고리의 다른 글
| 아래아 한글 HWP 무료로 사용 방법 - 맥 / 윈도우 (0) | 2020.10.14 |
|---|---|
| 윈도우 Bing 검색을 Google / Naver 로 바꾸자 - Cortana 안녕 (1) | 2020.08.19 |
| 인터넷이 빨라지는 DNS 속도 테스트 (DNS benchmark) (0) | 2020.08.11 |