아파트 월패드에서 보면 에너지 사용량이 잘 정리되어 있습니다.
그렇지만 Home assitant 에서 데이터를 가져와서 보관하는게 더 다양하게 활용 할 수 있어서 삽질을 해봤습니다.
준비물
- Home assistant ( MQTT 애드온 설치 완료 )
- python3 을 실행할 수 있는 서버
- 현대통신 사이트 주소와 아이디/암호
아파트에서 아래와 같은 사이트에 접속 가능해야 합니다.
보통 관리사무소에 문의해보시면 사용 가능한지 확인 가능 합니다.

크롤링 방법
beatufulsuop 을 이용한 크롤링 방법은 생략하겠습니다.
대충 설명하면 브라우저로 열심히 탐색하고 로그인 방법, 날짜 지정 방법, 필요한 데이터 xpath 확인하고 이거저거 해보면 됩니다. 크롤링중 난이도 낮으니 다른 문서 찾아보시면 됩니다.
해당 스크립트 사용을 위해서는 python 3.x 이 실행되어야 합니다.
저는 debian 을 사용중이라서 아래 명령어로 설치하고 준비했습니다. (home assistant 를 debian 에 올려서 사용중입니다.)
apt install python3 pip
필요한 python 패키지는 pip로 설치 필요합니다.
pip install requests json beautifulsoup4 paho-mqtt
파이썬 스크립트
homeUsage.py 내용 아래와 같이 작성해서 원하는 위치에 저장해주세요.
수정 필요한 내용은
홈페이지 주소, 아이디, 암호, mqtt 용 ip/아이디/암호 총 6가지입니다.
import requests
import json
from bs4 import BeautifulSoup
import paho.mqtt.publish as publish
login_url = 'http://1xx.xxx.xx.xx/index_iframe.aspx' # 아파트마다 ip 다름 수정 필요
user = 'UserID'
password = 'UserPassword'
mqttIP = 'mqtt서버 IP 주소'
mqttID = 'mqtt아이디'
mqttPW = 'mqtt암호!'
# requests.session 메서드는 해당 reqeusts를 사용하는 동안 cookie를 header에 유지하도록 하여
# 세션이 필요한 HTTP 요청에 사용됩니다.
session = requests.session()
params = dict()
params['uid'] = user
params['upwd'] = password
# javascrit(jQuery) 코드를 분석해보니, 결국 index_iframe.aspx 를 uid 와 upwd 값과 함께
# POST로 호출하기 때문에 다음과 같이 requests.session.post() 메서드를 활용하였습니다.
res = session.post(login_url, data = params)
# "응답코드가 200 즉, OK가 아닌 경우 에러를 발생시키는 메서드입니다."
res.raise_for_status()
# 'Set-Cookie'로 PHPSESSID 라는 세션 ID 값이 넘어옴을 알 수 있다.
# print(res.headers)
# cookie로 세션을 로그인 상태를 관리하는 상태를 확인해보기 위한 코드입니다.
# print(session.cookies.get_dict())
# 여기서부터는 로그인이 된 세션이 유지됩니다. session 에 header에는 Cookie에 PHPSESSID가 들어갑니다.
# 주소 형식 http://11.x.x.x/hwork/iframe_DayValue.aspx?txtFDate=2022-08-21
dateParams = dict()
# 특정 날짜 데이터가 필요하면 아래와 같이 사용
#dateParams['txtFDate'] = "2022-09-02"
usage_url = 'http://11.x.x.x/hwork/iframe_DayValue.aspx'
res = session.post(usage_url, data = dateParams)
# 검침량 가져오기
if res.status_code == 200:
soup = BeautifulSoup(res.text, 'html.parser')
electricUasge = soup.select_one('#DayForm > table:nth-child(2) > tr:nth-child(4) > td:nth-child(3)').get_text()
tapWaterUsage = soup.select_one('#DayForm > table:nth-child(2) > tr:nth-child(6) > td:nth-child(3)').get_text()
gasUsage = soup.select_one('#DayForm > table:nth-child(2) > tr:nth-child(10) > td:nth-child(3)').get_text()
print(electricUasge, tapWaterUsage, gasUsage)
else :
print(res.status_code)
usage = {"electric":electricUasge, "tapwater":tapWaterUsage, "gas":gasUsage}
publish.single('homeUsage/now', json.dumps(usage, indent=2, ensure_ascii=False), hostname=mqttIP, auth={'username':mqttID, 'password':mqttPW})
MQTT 토픽 확인
이제 python3 homeUsage.py 명령어를 실행하면 현재 검침량이 화면에 출력되고
동시에 mqtt 서버로 전송됩니다.
mqtt 토픽은 homeUsage/now 로 전송됩니다.
HA 에서 확인 방법은 아래와 같습니다.
설정 -> 기기 및 서비스 -> Mosquitto broker -> 구성 -> 토픽내용 들어보기 -> 청취토픽에 아래 입력 후 청취시작
homeUsage/#
일정 주기 실행 방법
crontab 에 아래와 같이 스크립트가 주기적으로 실행 될 수 있도록 추가
아래 예시는 10분에 한번씩 읽어오는 내용.
(데이터 업데이트가 느려서 더 짧아도 의미 없음...)
sudo crontab -e
*/10 * * * * python3 /root/script/homeUsage.py
Home assistant 구성요소 추가
일단 mqtt로 받은 내용을 sensor 로 대충 넣어놓고
에너지 대시보드에 넣기 위해서 특정 포멧을 만족시켜줘야 합니다.
자세한 내용은 아래 내용 참조 바랍니다.
https://www.home-assistant.io/more-info/statistics/
더 아름답게? 추가 가능할 거 같은데 저는 그냥 덕지덕지 붙였습니다..
mqtt.yaml 내용 추가
sensor:
- unique_id: "home_power_usage"
name: power_usage_now
icon: mdi:flash
unit_of_measurement: kWh
state_topic: "homeUsage/now"
value_template: |-
{% if value_json.electric == "0.00" %}
{{ "unknown" }}
{% else %}
{{ value_json.electric | round(3) }}
{% endif %}
- unique_id: "home_tapwater_usage"
name: tapwater_usage_now
icon: mdi:water-pump
unit_of_measurement: m³
state_topic: "homeUsage/now"
value_template: |-
{% if value_json.tapwater == "0.00" %}
{{ "unknown" }}
{% else %}
{{ value_json.tapwater | round(3) }}
{% endif %}
device_class: water
state_class: total_increasing
- unique_id: "home_gas_usage"
name: gas_usage_now
icon: mdi:meter-gas
state_topic: "homeUsage/now"
unit_of_measurement: m³
value_template: |-
{% if value_json.gas == "0.00" %}
{{ "unknown" }}
{% else %}
{{ value_json.gas | round(3) }}
{% endif %}
template.yaml 내용 추가
- sensor:
- name: "Total_power_consumption_kWh_energy"
unit_of_measurement: kWh
state: >
{{ states('sensor.power_usage_now')|float() }}
device_class: energy
state_class: total_increasing
attributes:
last_reset: '1970-01-01T00:00:00+00:00'
- name: "gas_usage_m3"
unit_of_measurement: m³
state: >
{{ states('sensor.gas_usage_now')|float() }}
device_class: gas
state_class: total_increasing
attributes:
last_reset: '1970-01-01T00:00:00+00:00'
- name: "water_usage_m3"
unit_of_measurement: m³
state: >
{{ states('sensor.tapwater_usage_now')|float() }}
device_class: water
state_class: total_increasing
attributes:
last_reset: '1970-01-01T00:00:00+00:00'
configuration.yaml 내용 추가
mqtt: !include mqtt.yaml
template: !include template.yaml
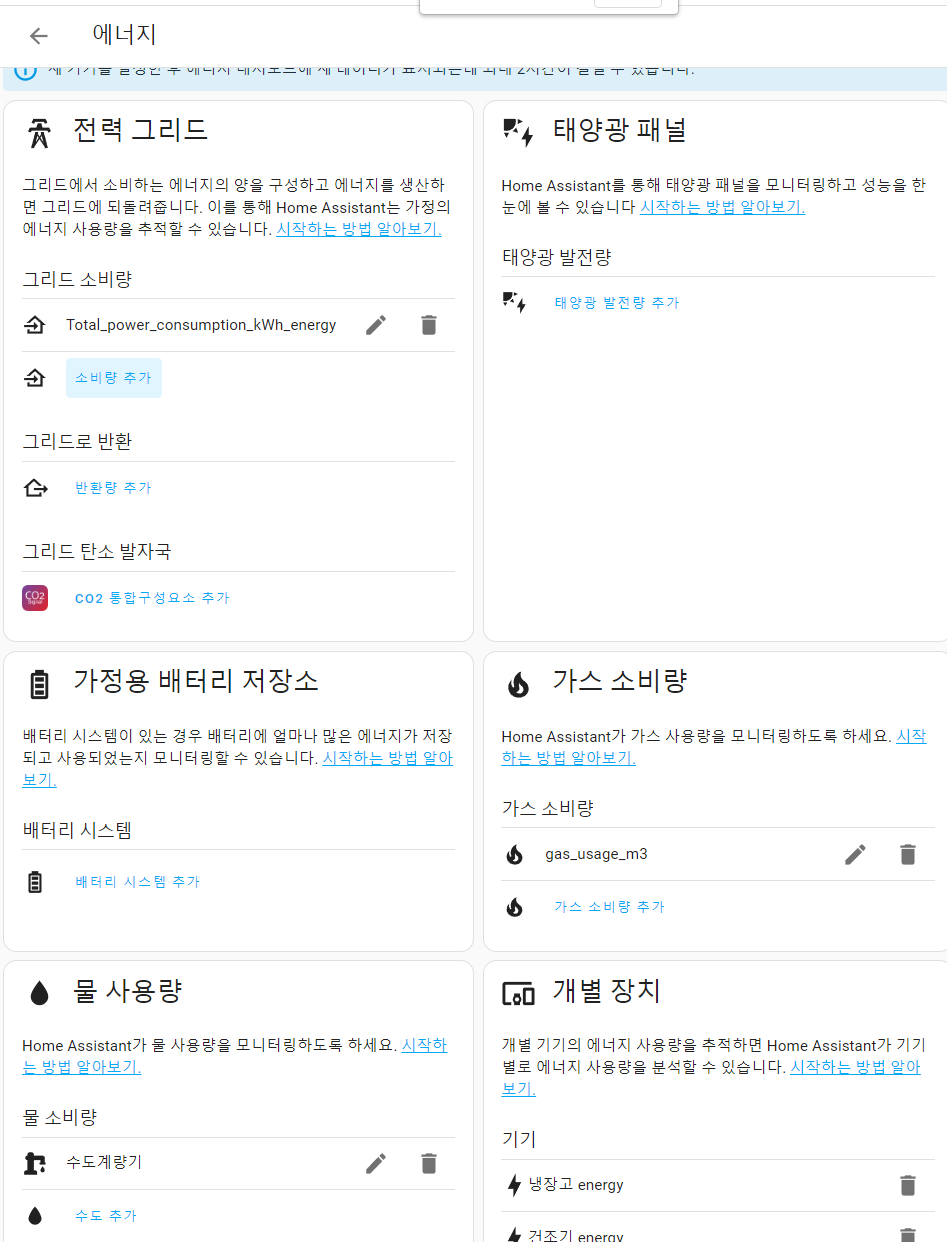
이제 에너지 대시보드에 추가할 수 있습니다.
대시보드에 추가
설정 -> 대시보드 -> 에너지

대시보드 눌러보면 아래와 같이 나와요.
중간중간 업데이트가 안되는 구간이 꽤 있습니다.
업데이트 안되다 몰아서 되면 한방에 소모량이 많은 것 처럼 보이네요.
작년 데이터 열어보면 몇일간 안된적도 있더라구요.

크롤링 관련 참조 글
'집 꾸미기 > 스마트한 집' 카테고리의 다른 글
| 전자잉크 날씨 알리미 만들기 (e-ink ESL) (0) | 2025.02.27 |
|---|---|
| usb 선풍기를 스마트 선풍기로 개조하기 (0) | 2021.03.28 |
| Zigbee 코디네이터 무선으로 Home assistant에 연결하기 (0) | 2021.01.24 |
| home assistant sql 사용하기 (0) | 2021.01.18 |
| 다원 WIFI 스마트 플러그 로컬화 시키기 (Home Assistant) (0) | 2020.11.10 |